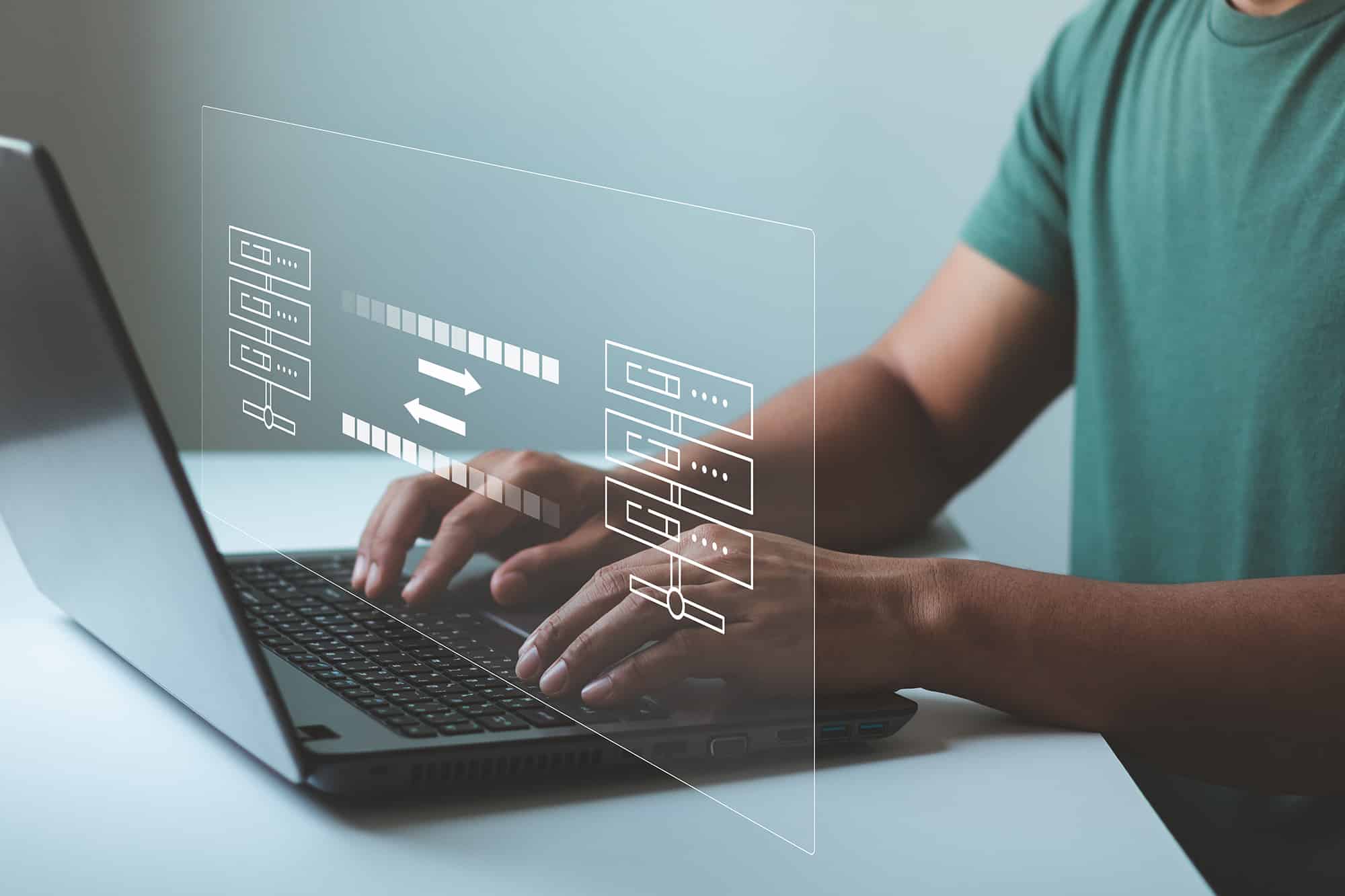
But how do systems process and share such high amounts of data? APIs are one of the most effective tools for integrating systems, but they aren’t necessarily optimal for sharing data that a particular event has occurred. For those, webhooks are recommended.
What is an API?
First, let’s explain what an API is. An application programming interface (API) is a pathway two systems use to share data. Just as people use the internet to get information, software systems connect to an API to request specific data. When using an API, one software application must request data from another software application, named an API call.
The call can only be completed by answering two questions:
- Does the system have the resource the other system is requesting?
- Does the system requesting data have the authority and clearance to receive the information? If the answer is yes to those questions, the information will be shared. If something goes wrong, the information-laden system will send an error message.
What is a Webhook?
A webhook is a type of API, specifically one that sends (or pushes) data when a particular instance has occurred. Absent this, the receiving system would need to request (or pull) that data over and over until it was available – known as data polling. Such a process would create inordinate strain on the system by constantly checking to see if that information is available. Automating this exchange of event-driven data frees up systems’ resources for other activities.
Because a webhook is designed to share only one data point, individual webhooks need to be developed for each instance that needs to be shared across systems. Identifying all the data points that need to be captured and developing the subsequent webhooks can be quite an undertaking depending on the complexity of the automation project.
How Terazo Uses Webhooks to Drive Automation

While a webhook is developed for a singular function, it can play an integral role in larger projects to drive automation and efficiency. We routinely utilize them for a range of system integration needs across multiple industries.
Real-Time Supply Chain Tracking
The acceleration of e-commerce, and subsequently, consumers’ demand for real-time product and shipping data, often has outpaced the capabilities of those systems used by shipping and logistics companies.
Terazo helped a major company in this space create a more efficient, unified record system, consolidating its shipping tickets into singular JSON documents. As part of this work, a new system was developed that synced shipment records with external vendor systems in real-time. In addition, our team developed a custom API that enabled millions of daily requests to be processed from various front-end applications.
A key component of this system is webhooks, which support real-time event updates when a ticket’s status changes along the supply chain. These updates are delivered to handhelds in the field and other devices across the business. Numerous events from a given ticket are tracked in a singular JSON document.
Improved Observability
Often webhooks are used to track expected events – payments, location updates. However, they also can be used to improve observability by monitoring for system errors and flagging any that occur. For business applications, processing failure or unexpected events can have a compounding effect on operations. This was particularly true for a healthcare client of ours that was transitioning to a Twilio Flex-based programmable call center.
The Twilio Flex programmable call center is a highly flexible, cloud-based platform that includes a robust debugger function. The Twilio Debugger is an interface that catches and reports on system errors or events.
Part of the custom functionality our team developed for this interface included utilizing webhooks to send these errors and events to a cloud-based observability platform. From there, the platform would then collect this data and apply criteria, such as specific error codes to ignore and those to address, prioritizing certain ones for the team.
At a cursory glance, webhooks’ singular focus may give the impression that they are a simple tool to be haphazardly deployed here and there. In actuality, they serve as critical components in helping automate system-to-system data exchange – both internally and externally.
Curious to learn how webhooks could improve automation across your enterprise? Let’s get started.