
Twilio has released a public beta update of Flex UI—Flex 2.0—and is encouraging Twilio designers and integrators to migrate their cloud-based apps to the updated UI and its tools. (For Twilio’s notice of this release and its related documentation, see this announcement.)
So, what does Flex 2.0 have in store for now and in the near future? Flex 2.0 contains important enhancements designed to improve the employee (agent, administrator, or other users) experience and the customer experience.
Let’s look at a few of these (alternatively, you can see this overview of all Twilio Flex 2.0 enhancements.)
- Flex Conversations has new messaging features, including native WhatsApp and attachment support. MMS can be included with SMS messages Attachments within live conversations can be accessed by supervisors, and attachments handling can be configured within Flex Console.

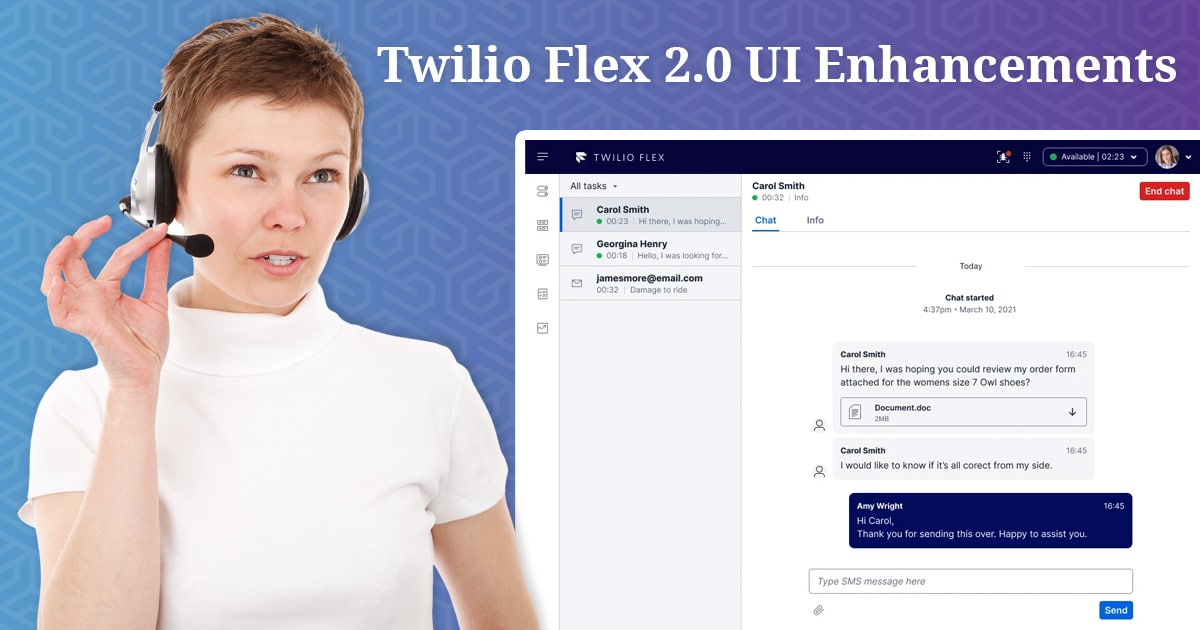
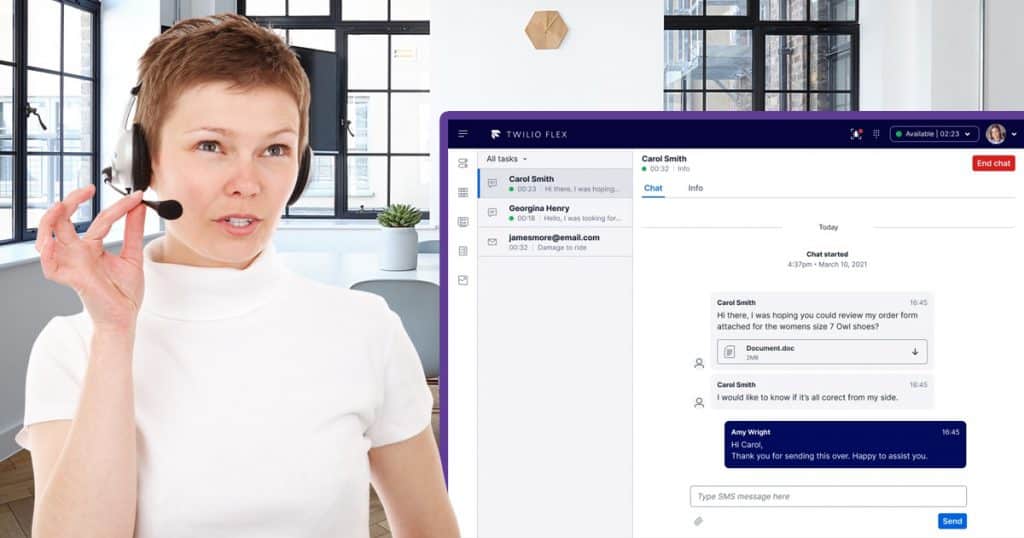
Messaging UX with new attachment features
As part of Flex Conversations enhancements, the Messaging UX (user experience) has also been improved in the cloud contact center, including showing new messages, fast scrolling to the last message in a thread, creating text and adding an attachment within a single message, and a new message loading indicator. Messaging itself has been updated to the Conversations SDK and the messaging component. This includes customizations for the input field and actions, as shown in the example pictured.
Improvements to Conversations provides new messaging features for your customers when messaging agents. The improved Flex UI and attachment handling helps call center agents and administrators.
- Web Accessibility Improvements are an important new feature for Twilio Flex 2.0. Twilio 2.0 aligns to WCAG 2.1 level AA standards when building accessible user experiences. Other improvements include new accessible color themes (Dark mode) and improved screen object focus for users using Twilio Paste.
Twilio Paste is Twilio’s customer experience design pattern: a set of components, primitives, and composition themes intended to provide a cohesive set of user experiences. Twilio Paste provides accessibility, cohesion, and scale. Twilio Designers can access Twilio Paste through Figma to storyboard and showcase design prototypes. Engineers can access Twilio Paste as a React project via Yarn or NPM.
Accessibility is vital across different messaging platforms (web, chat, text, WhatsApp, Facebook (Meta) Messenger, etc.) Accessibility improvements to Flex UI improves the employee experience, making it easier for your employees (agents and other users) to display and manage information. By developing and implementing using Twilio Paste, developers can establish common user experience design patterns across Twilio’s products and services.
- Degraded Mode is another important feature for Twilio Flex 2.0. This mode enables Flex cloud contact center to maintain availability despite disruptions to Twilio’s other components (TaskRouter, Conversations, Voice, or Sync). For your employees attempting to connect to contact center, a Flex User will still be able to log into Flex and act on certain tasks. A notification message will appear in the interface if a component or service is unavailable, and Flex users will be able to download a detailed error report and logs. For your customers, this means that your business is still available on-line despite limited availability of certain functions or integrations.
High availability is crucial to important communication platforms. When internet connectivity, bandwidth and other issues threaten to cut off channels, Degraded Mode keeps your cloud contact center platform available for your customers.